항상 새로운 도구를 사용하게 되면, 그 도구의 사용법을 습득하는데 많은 노력을 기울이게 됩니다.
이번에 윈도우 10 기반, OpenJDK를 사용하여 Maven Project를 생성하는 과정을 정리해 보았습니다.
Visual Studio Code를 통해 Maven Project 실행하기
01. JDK 설치
Oracle에서 제공하는 JDK SE가 유료화됨에 따라 OpenJDK를 이용
Windows 버전은 https://github.com/ojdkbuild/ojdkbuild 에서 설치 파일 다운로드
설치 후, JAVA_HOME, Path 설정 및 확인
02. Maven 설치
https://maven.apache.org/download.cgi 에서 최신 버전 다운로드 (2019.03.13 기준 apache-maven-3.6.0)
압축 해제 후 Maven Home, Path 설정
03. Visual Studio Code 설정
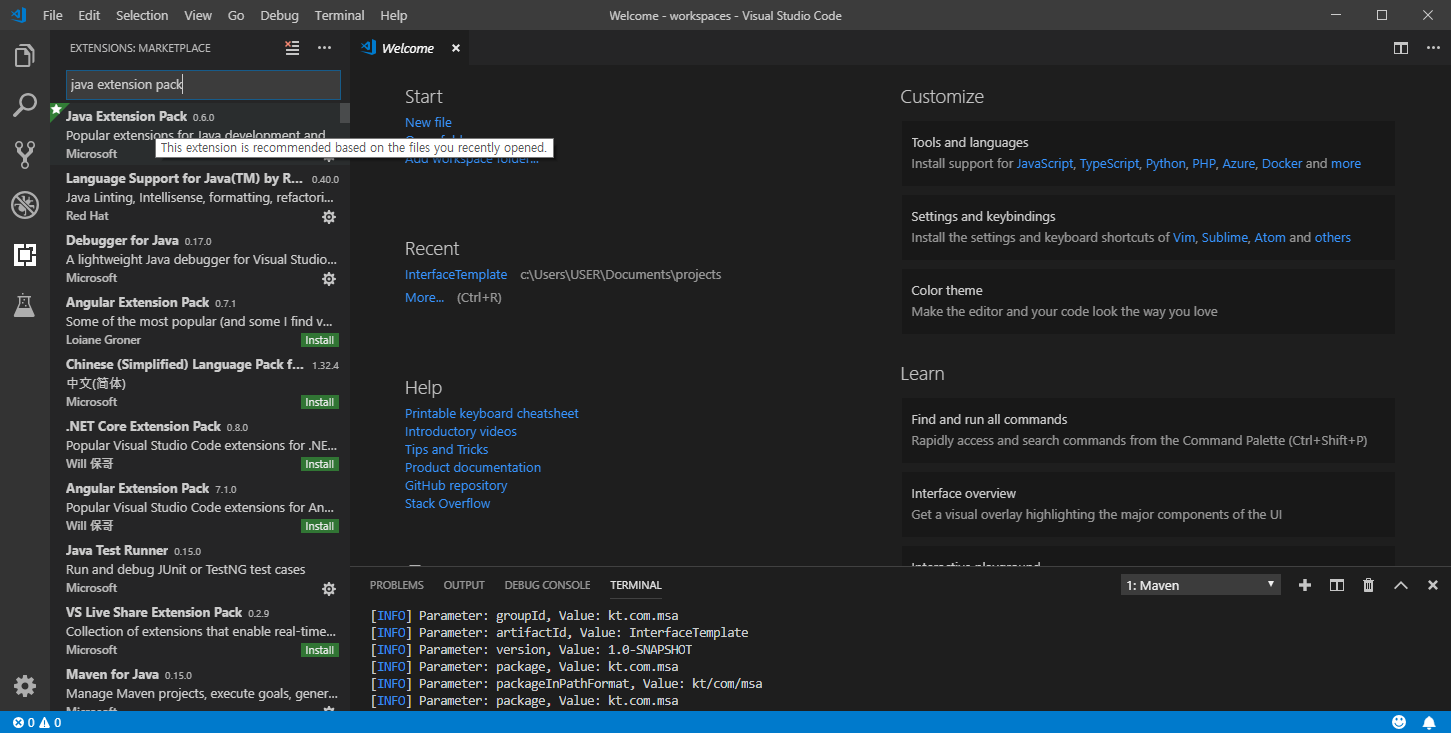
1) Visual Studio Code에 Java 개발 환경 설정을 위한 Extension 선택

2) 'java extension pack' 검색 후 설치

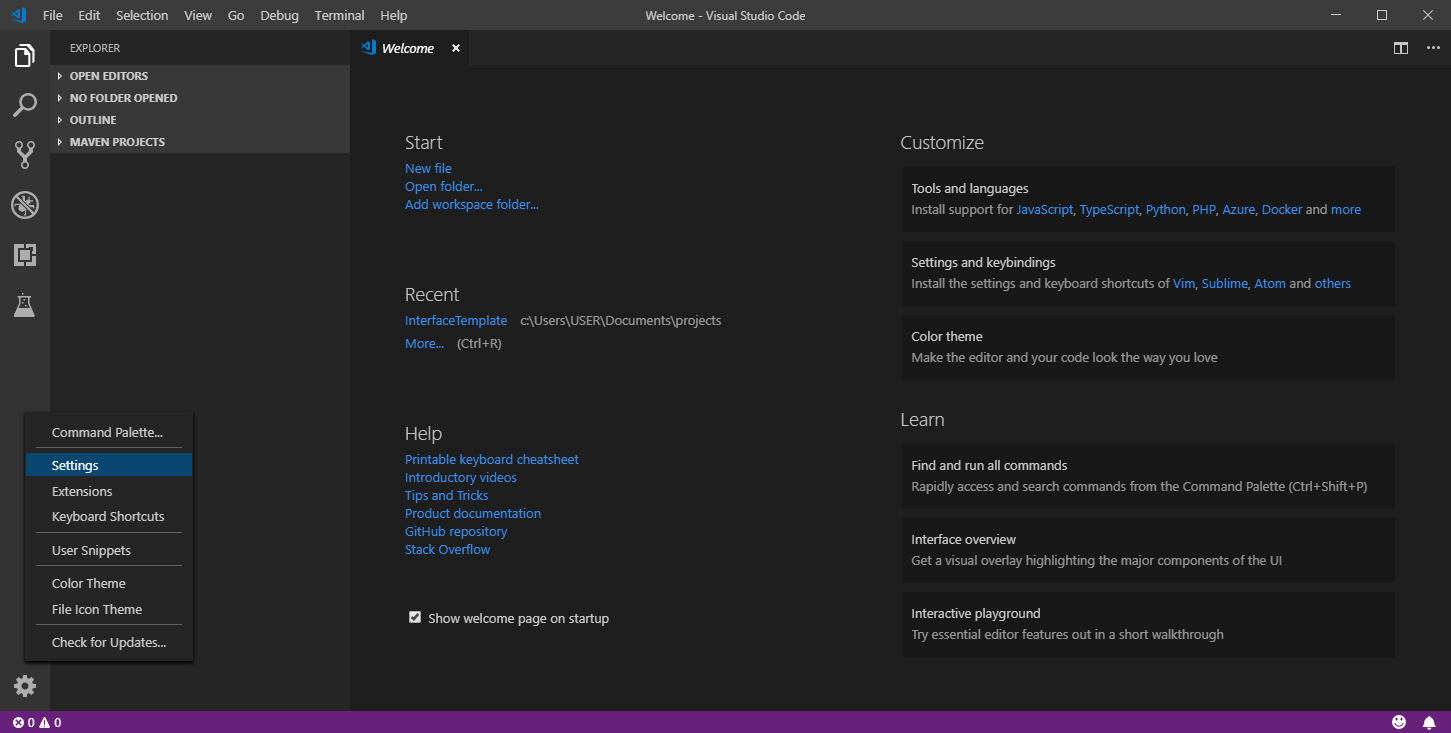
3) vscode의 Settings 선택

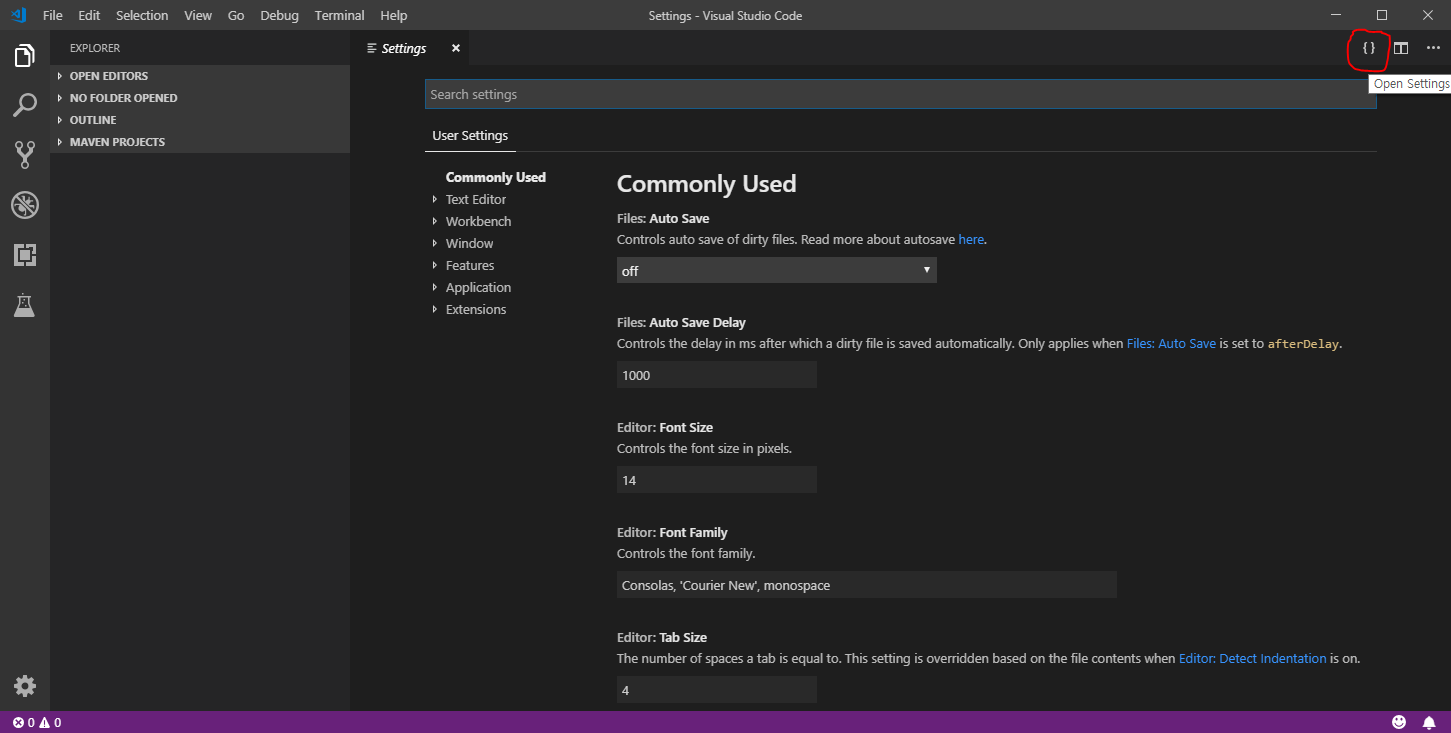
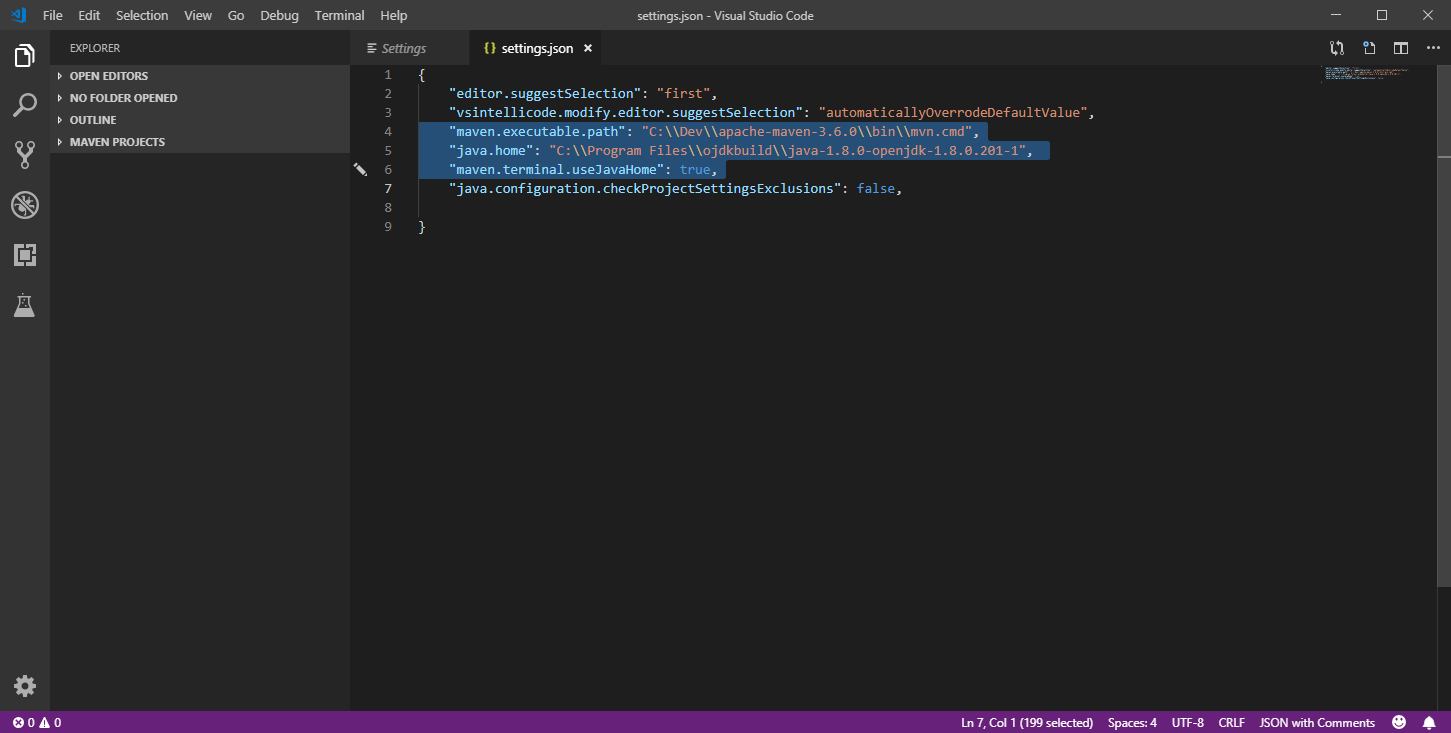
4) Json 설정 파일 Open 선택

5) Java Home과 Maven Path 설정

04. Maven Project 생성
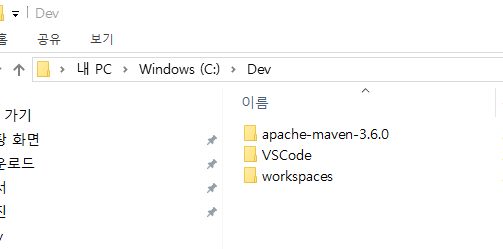
1) 프로젝트를 생성하고자 하는 위치에 workspaces 폴더 생성

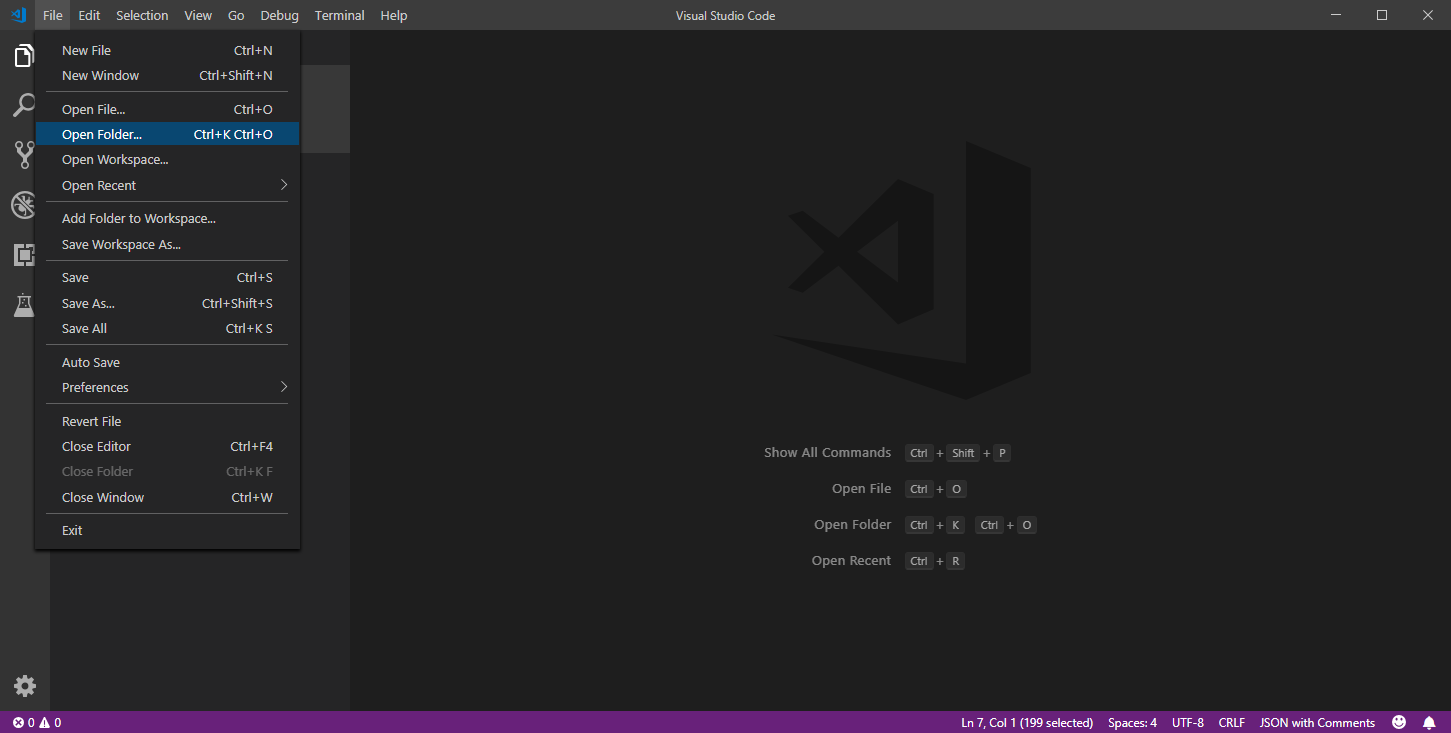
2) VS Code의 File -> Open Folder에서 workspaces 폴더 선택

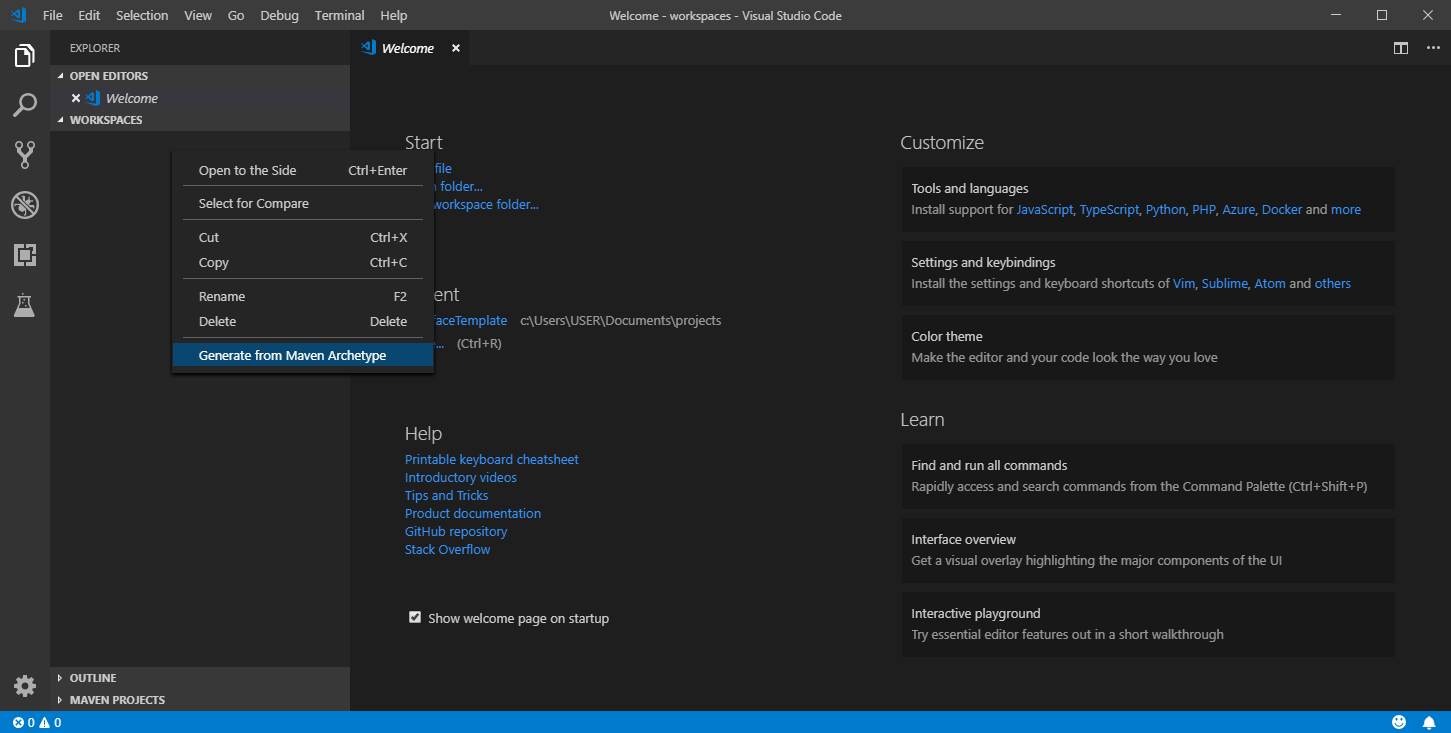
3) WORKSPACES 창에서 마우스 오른쪽 클릭 후, Maven Project 생성

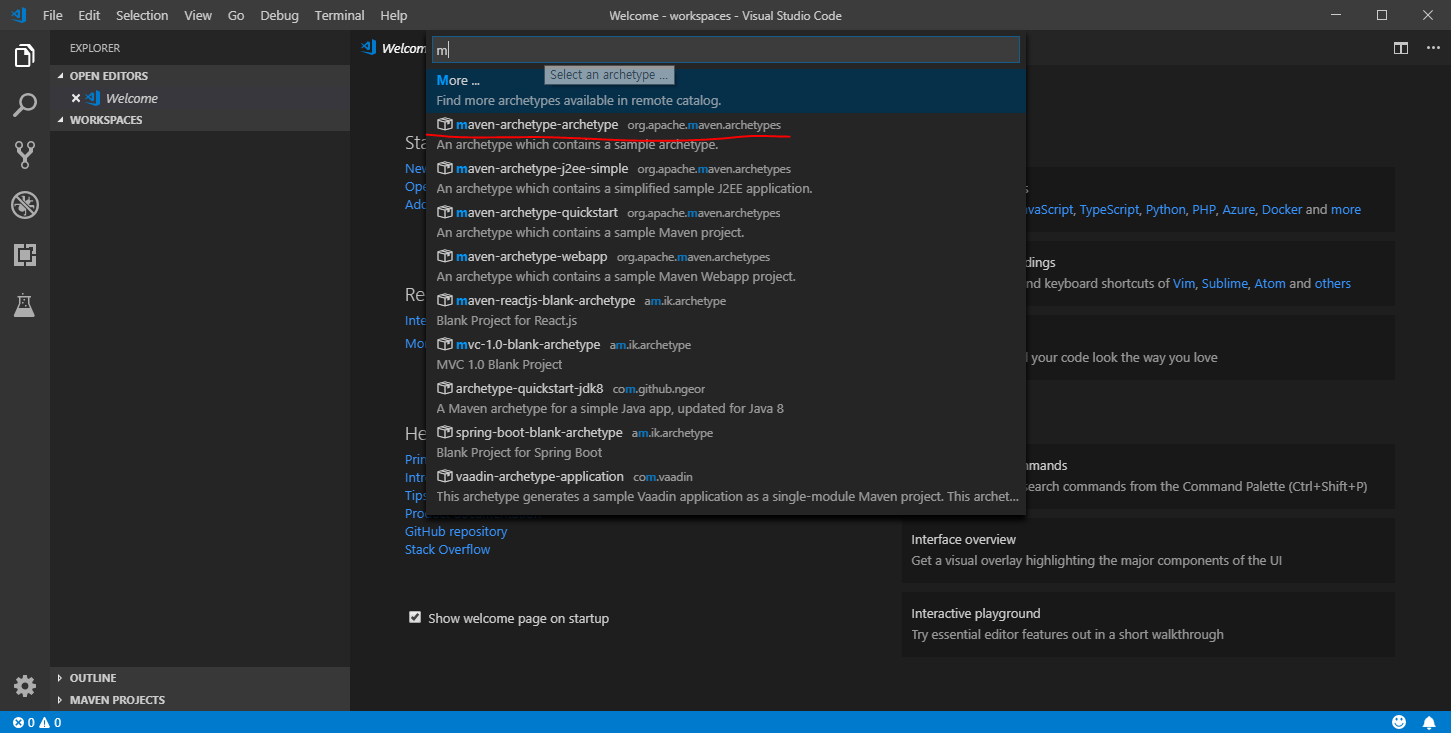
4) 검색 창에서 maven-archetype-archetype 선택

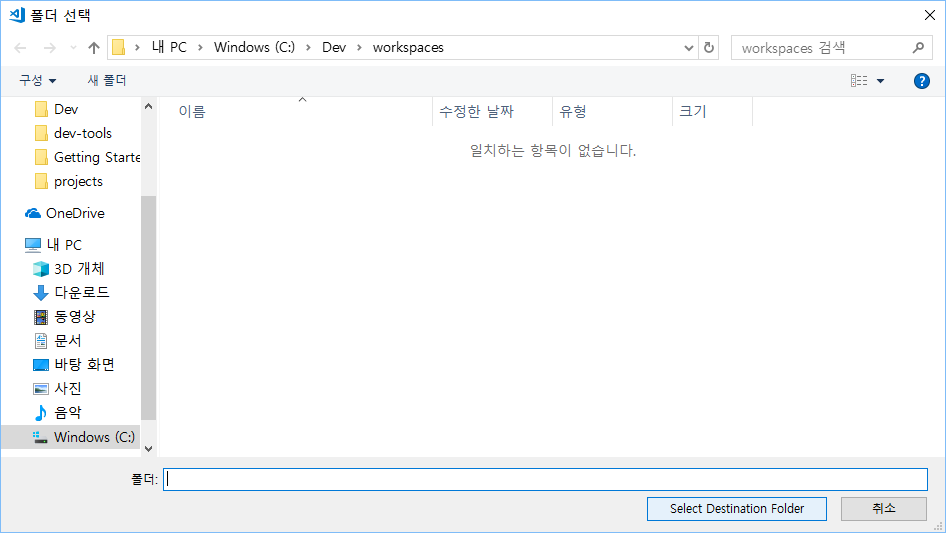
5) Default Project Destination Folder Setting


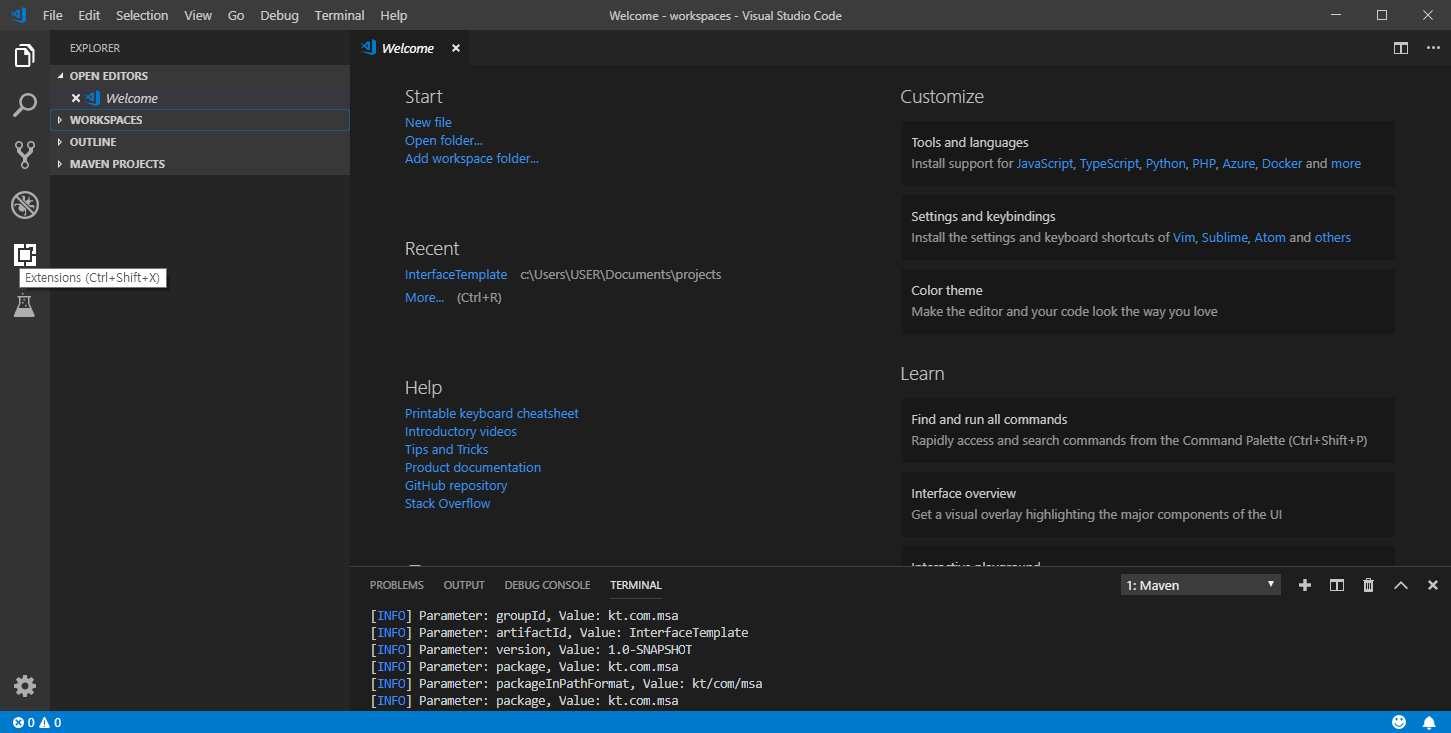
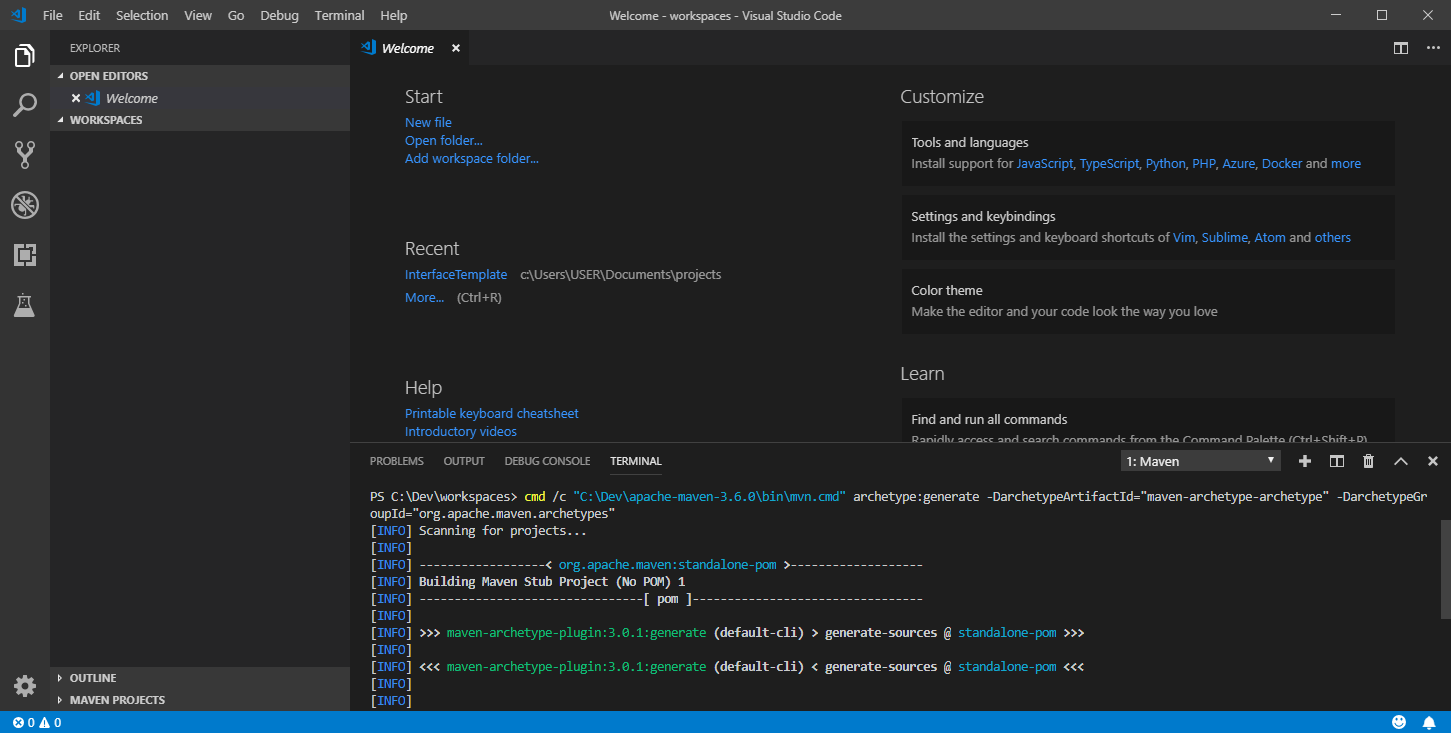
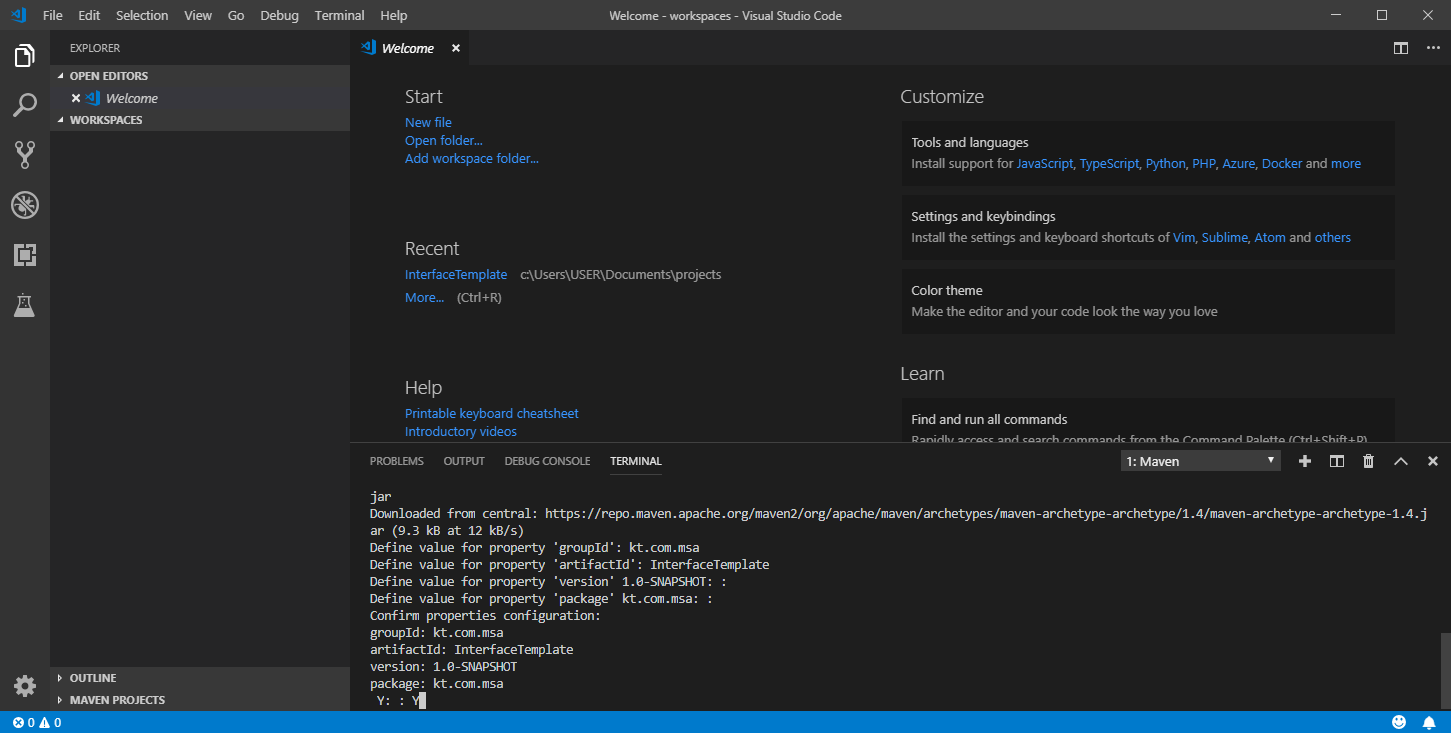
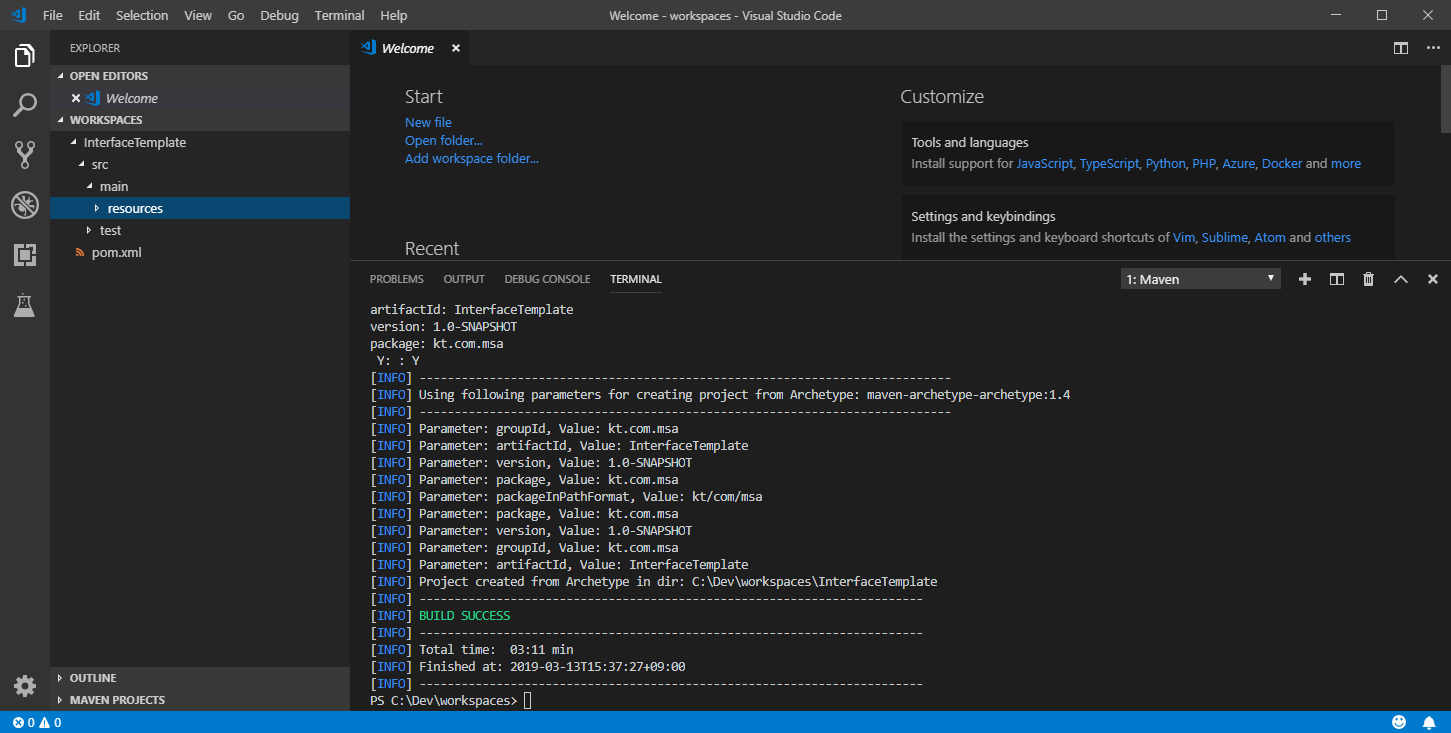
6) 하단의 command 창에서 groupId, artifactId, version, package 등 프로젝트 정보 입력

7) 입력한 정보로 Maven Project 생성 완료



댓글을 달아 주세요
댓글 RSS 주소 : http://www.yongbi.net/rss/comment/838